Dentro de la Diseño centrado en el Usuario (C9/18/6/2021).

Atomic Design
Ejemplo de Repositorio y Documentación de Flapjack: https://zeroheight.com/7c774a0f4/p/76dd0d-foundation
Bitácora personal del Curso Diseñador UX/UI 2021, Programa Talento Digital.
Dentro de la Diseño centrado en el Usuario (C9/18/6/2021).

Ejemplo de Repositorio y Documentación de Flapjack: https://zeroheight.com/7c774a0f4/p/76dd0d-foundation
Dentro de la Diseño centrado en el Usuario (C8/17/6/2021).

https://zeroheight.com/7c774a0f4/p/98ee49-layout/b/193be2
Ejemplo de Material Design: https://setproduct.com/material
https://assets.uigarage.net/content/uploads/2020/10/unit-ui-kit-thumb.jpg
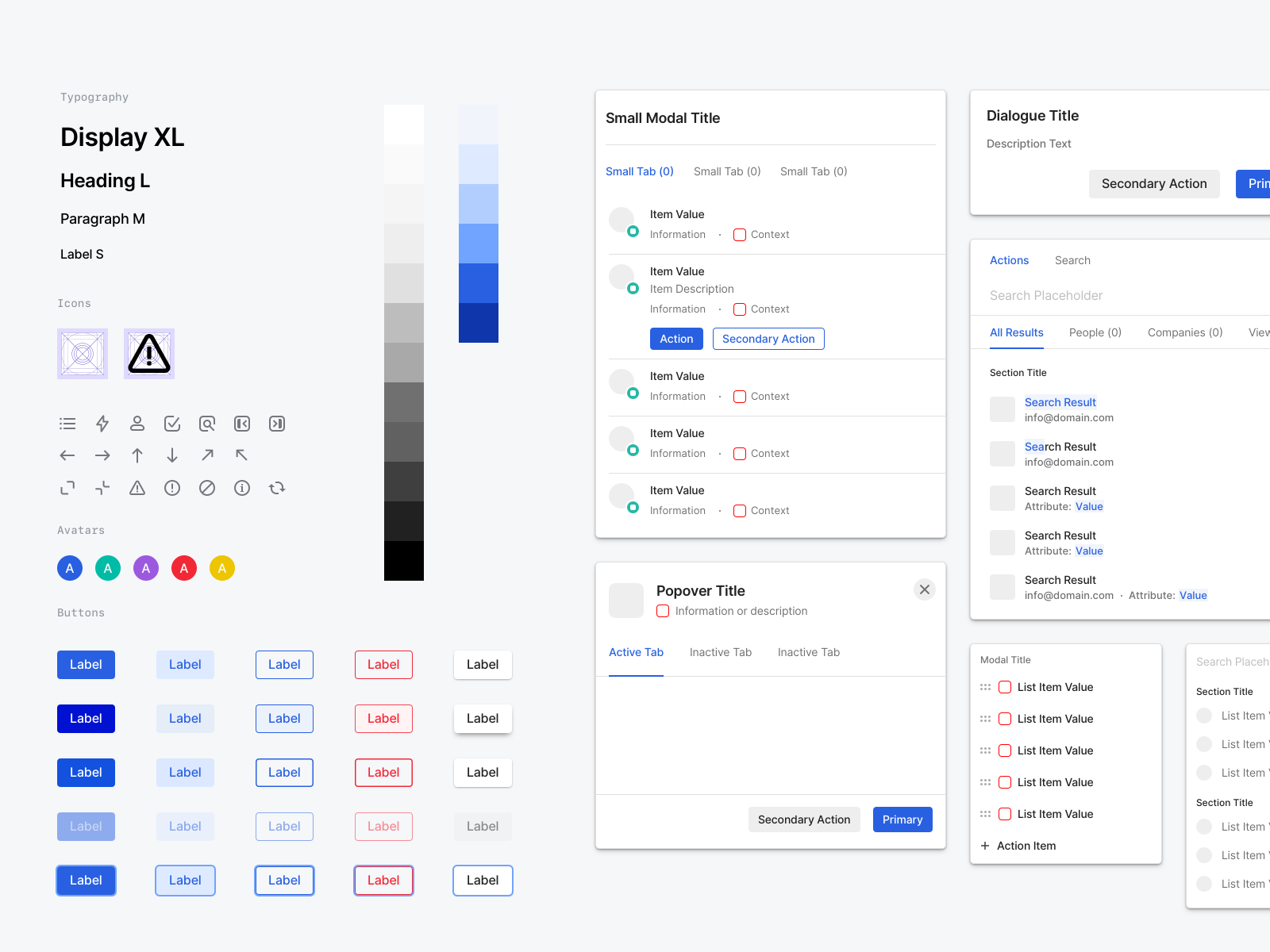
Estados del Botón (Componentes)
Componentes (Button, Input, Checkbox)—Carpetas son páginas. Solo aparece estilo y componentes.
Community>Showcase.
Títulos y párrafos
Botones
Input+label
Grilla/Lay out
Elementos a elección.
Resumen: Dentro de la Diseño centrado en el Usuario (C7/16/6/2021).

TIpos de Elementos de Interfaz:
https://zeroheight.com/7c774a0f4/p/98ee49-layout/b/193be2
Material Design: Sistema de diseño de google.
Ejemplo de Material Design: https://setproduct.com/material

https://assets.uigarage.net/content/uploads/2020/10/unit-ui-kit-thumb.jpg
Letter case and text legibility in normal and low vision https://www.ncbi.nlm.nih.gov/pmc/articles/PMC2016788/
10 Principles Of Readability And Web Typography https://www.smashingmagazine.com/2009/03/10-principles-for-readable-web-typography/
Guide for designing better mobile apps typography https://uxdesign.cc/guide-for-designing-better-mobile-apps-typography-5796495ef86f
Understanding Recommended Font Sizes https://eldertech.org/font-size-apps-for-elderly-people/
A guide to interface design for older adults https://uxdesign.cc/a-guide-to-interface-design-for-older-adults-31109468d46d
https://material.io/components
https://ionicframework.com/docs/components
https://dev.to/abiolaesther_/an-overview-of-the-top-10-vue-ui-component-libraries-in-2021-3dhm
Resumen: Dentro de la Diseño centrado en el Usuario (C6/15/6/2021).

Design systems were created to bring order into an inevitable entropy. The first design system was introduced by NASA in 1976, and today nearly all large organizations like Uber, Pinterest, Airbnb, or Shopify have such a system to bring consistency into the chaos of more products and teams.
In a nutshell, a design system is a collection of documents, articles, examples, code snippets, screenshots, design guidelines, components, philosophies and other digital assets for a product design company. It’s usually hosted online as a website (public or internal). Think of it as a big knowledge-base that is part UI kit, part documentation with instructions, language and coding guidelines all wrapped up together.
¿Qué elementos tiene un Sistema de Diseño?
Plataformas de Documentación de Design System:
Sistemas de Diseño: Zeroheight
Zeroheight (Ver), es un repositorio para documentar Sistema de diseño. Es un manual de normas gráficas más digitales. Lo guardas ahí, en «foundation» es el manual de marca.

https://assets.uigarage.net/content/uploads/2020/10/unit-ui-kit-thumb.jpg
Un sistema de diseño es la única fuente de verdad que agrupa todos los elementos que permitirán a los equipos definir, prototipar y desarrollar un producto. Por lo tanto, un sistema de diseño no es una entrega, sino un conjunto de entregables. Evolucionará constantemente con el producto, con las herramientas y con las nuevas tecnologías.
Para crear un Design System nos basamos en el concepto Atomic Design. Este método, inspirado en los principios de la química, fue ideado por Brad Frost y nos permite construir productos complejos en base a:
Se parte diseñando los componentes, elementos que cumplen una función, por ese se le denominan átomos. Un organismo es una sección que se comportan e la misma forma y se vuelve un patrón. Después vienen las plantillas y se transforma en lay out.
Ejemplo de Átomo a Página.
El branding se compone de los elementos tradicionales de diseño, pero contemplando el ámbito digital y las buenas prácticas de este. Elementos a considerar:
Arquetipo de marca: Brand Archetype test. Ejemplo es Match y cómo construyó su marca. Y Material design. Personalidad de marca. «Voice and tone principles».
Test de Brand Archetype Quiz
Las 20 mejores tipografías de Google Fonts: https://www.awwwards.com/las-20-mejores-tipografias-de-google-fonts.html
Ejemplo de Branding: https://indd.adobe.com/view/c1bed700-690c-493c-b401-5d9e5cb6b6b1
Designing for Senior Citizens | Organizing Your Work Schedule
Vision Changes: Typography for Aging Audiences
Display Content Clearly on the Page
Ejemplo de Voz y tono, Retorno de la inversión http://gammaux.com/blog/2019/09/03/la-importancia-de-definir-la-voz-y-el-tono-de-una-marca/
Aside from implementing design systems into your workflow, design systems are a tremendous untapped resource for learning how to create better user experiences and interfaces just by studying them! What better way to understand how to design an e-commerce user flow than from Shopify?!? These are what we call Design Patterns and smart designers know how use these to inform the decisions they make with their own designs. No need to reinvent the UX wheel when the best companies in the world have already paved the way, tested them with actual users and published their UI/UX and product design methodologies online!