Resumen: En el marco de diseño de interfaz (C5/14/6/2021) exploramos en este artículo cómo realizar un wireframe en la aplicación Figma. En este proceso se incorporan métodos propios de la UX para alcanzar prototipos de alta calidad.

Wireframe en Figma
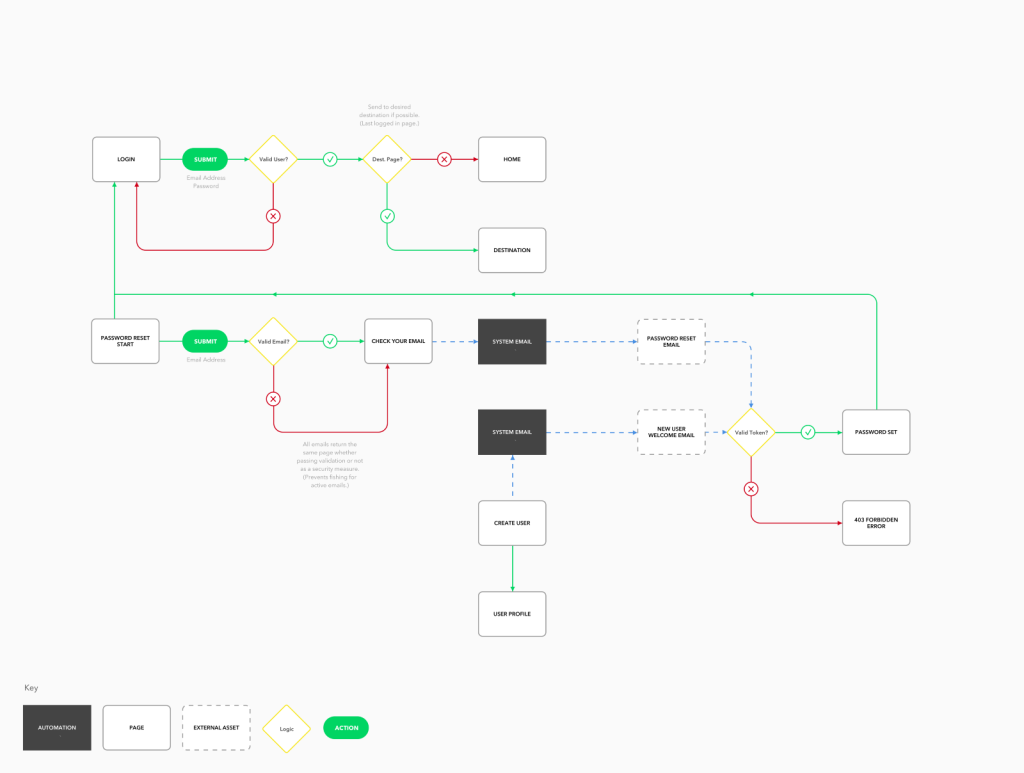
Los wireframes son una de las herramientas más simples que puede utilizar para visualizar las ideas generales en torno a la aplicación que se está diseñando.
Una buena definición de lo que es un Wireframe lo proporciona, Toni Gemayel:
«Un wireframe es una guía visual simple que representa el marco esquelético de un sitio web o producto digital. Piense en ello como el anteproyecto de su diseño final. Proporciona suficientes detalles para que todos conozcan la forma de la pared, pero no profundiza tanto en ella como para dar detalles exactos sobre el tipo de ladrillo del que deberían estar hechas las paredes (que viene más adelante). Aunque los wireframes son creados con mayor frecuencia por diseñadores, deben ser lo suficientemente básicos para que todos los demás diseñadores, partes interesadas, desarrolladores y usuarios puedan comprender las ideas.»

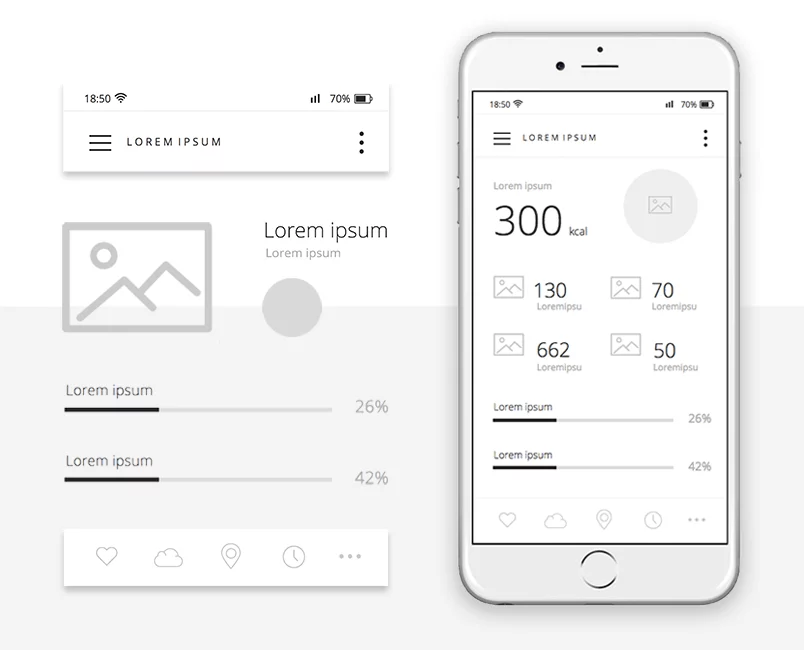
Kit de Wireframes con componentes ya diseñados para crear pantallas. Estos kits o templates se pueden trabajar en las aplicacione de diseño de interfaz, como Figma, Sketch, Invision, etc.
En conclusión…
Las wireframes son bosquejos que se pueden diseñar tanto a mano en hojas de papel como en aplicaciones web, como Figma. En Figma existen muchas plantillas para comenzar a trabajar con wireframe, como por ejemplo esta plantilla de Wireframe.
Como en todo proceso de diseño, garantizar que la etapa de Wireframe sea significativa y concrete el producto a diseñar, contribuye a las etapas siguientes de los productos. Un buen proceso de Wireframe cimenta las demás etapas de diseño.
Artículos de Referencia
- UI / UX Design Tutorial – From Zero to Hero with Wireframe + Prototype + Design in Figma / Artículo por Adrian Twarog
- How to wireframe / Artículo por Toni Gemayel
- Mobile Wireframing UI kit: start your app designs the right way / Artículo por Joseph Downs