Dentro de la Diseño centrado en el Usuario (C9/18/6/2021).

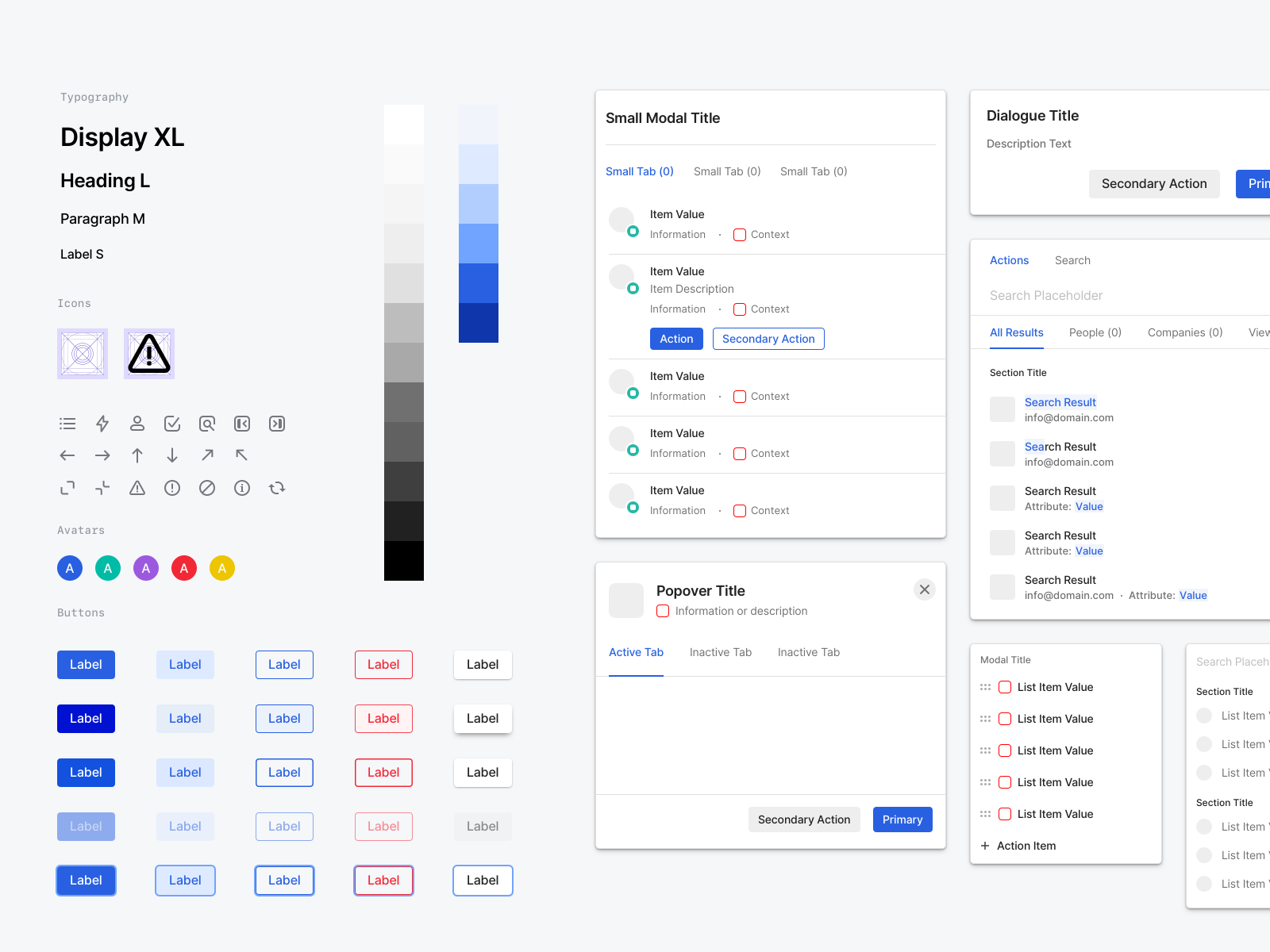
Atomic Design
Ejemplo de Repositorio y Documentación de Flapjack: https://zeroheight.com/7c774a0f4/p/76dd0d-foundation
Bitácora personal del Curso Diseñador UX/UI 2021, Programa Talento Digital.
Dentro de la Diseño centrado en el Usuario (C9/18/6/2021).

Ejemplo de Repositorio y Documentación de Flapjack: https://zeroheight.com/7c774a0f4/p/76dd0d-foundation
Dentro de la Diseño centrado en el Usuario (C8/17/6/2021).

https://zeroheight.com/7c774a0f4/p/98ee49-layout/b/193be2
Ejemplo de Material Design: https://setproduct.com/material
https://assets.uigarage.net/content/uploads/2020/10/unit-ui-kit-thumb.jpg
Estados del Botón (Componentes)
Componentes (Button, Input, Checkbox)—Carpetas son páginas. Solo aparece estilo y componentes.
Community>Showcase.
Títulos y párrafos
Botones
Input+label
Grilla/Lay out
Elementos a elección.
Resumen: Dentro de la Diseño centrado en el Usuario (C7/16/6/2021).

TIpos de Elementos de Interfaz:
https://zeroheight.com/7c774a0f4/p/98ee49-layout/b/193be2
Material Design: Sistema de diseño de google.
Ejemplo de Material Design: https://setproduct.com/material

https://assets.uigarage.net/content/uploads/2020/10/unit-ui-kit-thumb.jpg
Letter case and text legibility in normal and low vision https://www.ncbi.nlm.nih.gov/pmc/articles/PMC2016788/
10 Principles Of Readability And Web Typography https://www.smashingmagazine.com/2009/03/10-principles-for-readable-web-typography/
Guide for designing better mobile apps typography https://uxdesign.cc/guide-for-designing-better-mobile-apps-typography-5796495ef86f
Understanding Recommended Font Sizes https://eldertech.org/font-size-apps-for-elderly-people/
A guide to interface design for older adults https://uxdesign.cc/a-guide-to-interface-design-for-older-adults-31109468d46d
https://material.io/components
https://ionicframework.com/docs/components
https://dev.to/abiolaesther_/an-overview-of-the-top-10-vue-ui-component-libraries-in-2021-3dhm